gitlab 部署
此处展示 docker 部署 gitlab
docker run \
--hostname 192.168.49.1 \ # 192.168.49.1 为自己局域网的 ip
--publish 7001:443 --publish 80:80 --publish 7003:22 \ # 注意这里的映射的端口
--name gitlab --restart always \ # 容器名称, 以及容器退出策略
--volume ~/code/docker-yml/gitlab/config:/etc/gitlab \ # 配置文件相关映射
--volume ~/code/docker-yml/gitlab/logs:/var/log/gitlab \ # log 文件相关映射
--volume ~/code/docker-yml/gitlab/data:/var/opt/gitlab \ # 数据文件映射
docker.io/gitlab/gitlab-ce:latest
需要注意的是, gitlab 的访问端口 80 在这里映射成为 80 端口. 原因在于 钉钉 sso 登录回跳到 gitlab 的时候会忽略端口号, 造成的结果就是使用 http 默认的 80 端口, 这里为了演示方便直接映射到本机的 80 端口, 实际在生产中可以借助 nginx 来实现 端口转发.
gitlab 的 22 端口映射到了本地的 7003 端口, 22 端口默认就是 ssh 相关操作的端口, ssh 是进行 git 仓库操作的一种方式, 这样配置在实际上的 git 操作上需要做额外的 端口配置. 下面是一个 实例配置 以供参考:
// ssh git@192.168.49.1 -p 7003
Host 192.168.49.1
HostName 192.168.49.1
Port 7003
User git
ProxyCommand nc -v -x 127.0.0.1:7891 %h %p
钉钉集成
这里主要讨论 钉钉 作为 idp, gitlab 作为 sp 来实现 sso. 以及使用 钉钉 的群机器人来作为 webhook 的接受者在群组中展示 gitlab 推送的信息.
sso
钉钉以及 gitlab 相关配置
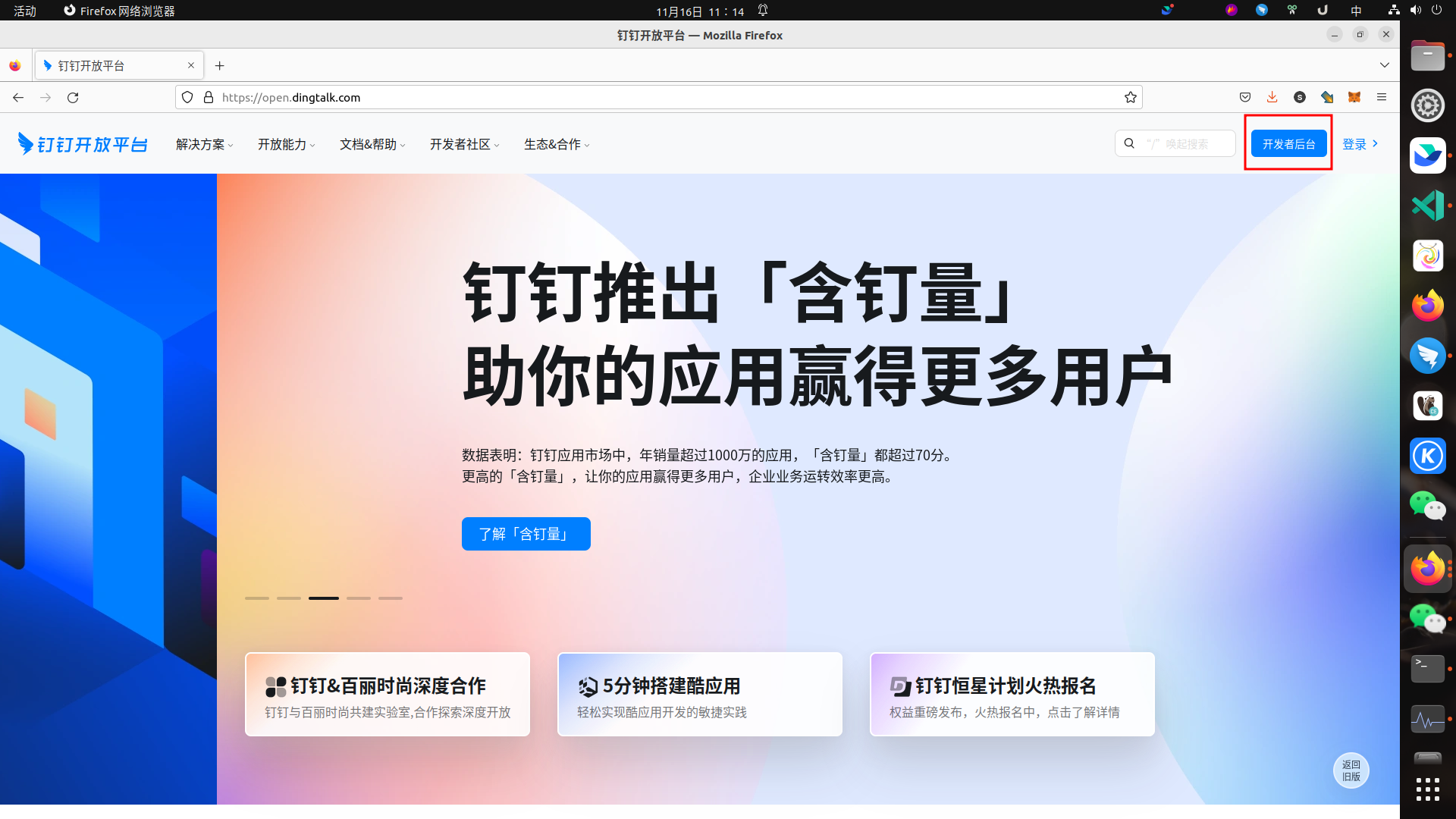
- 进入 钉钉开放平台

- 点击
开发者后台

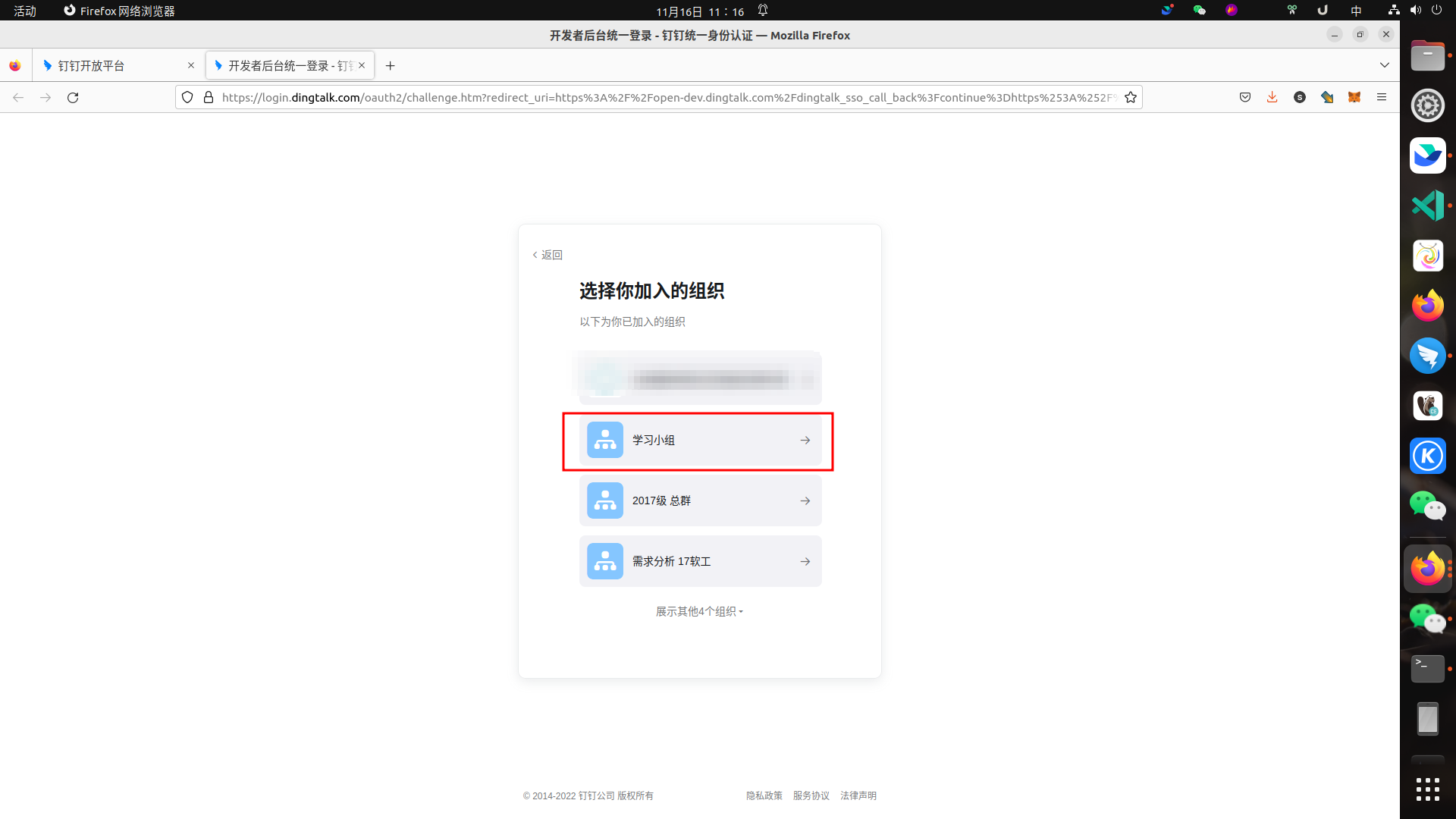
- 登录之后选择对应的
企业或者组织

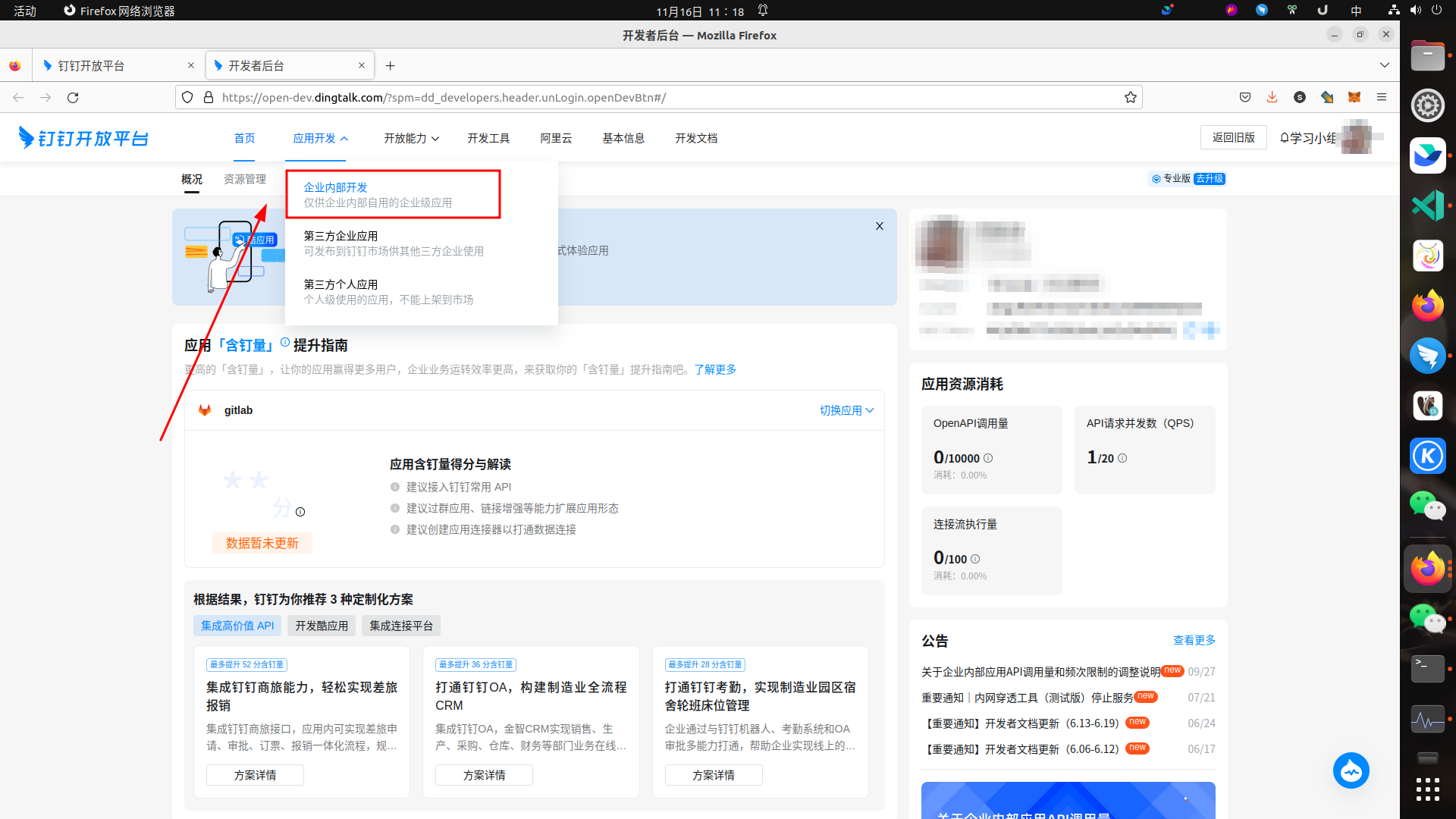
- 上方
应用开发, 选择企业内部开发

- 点击
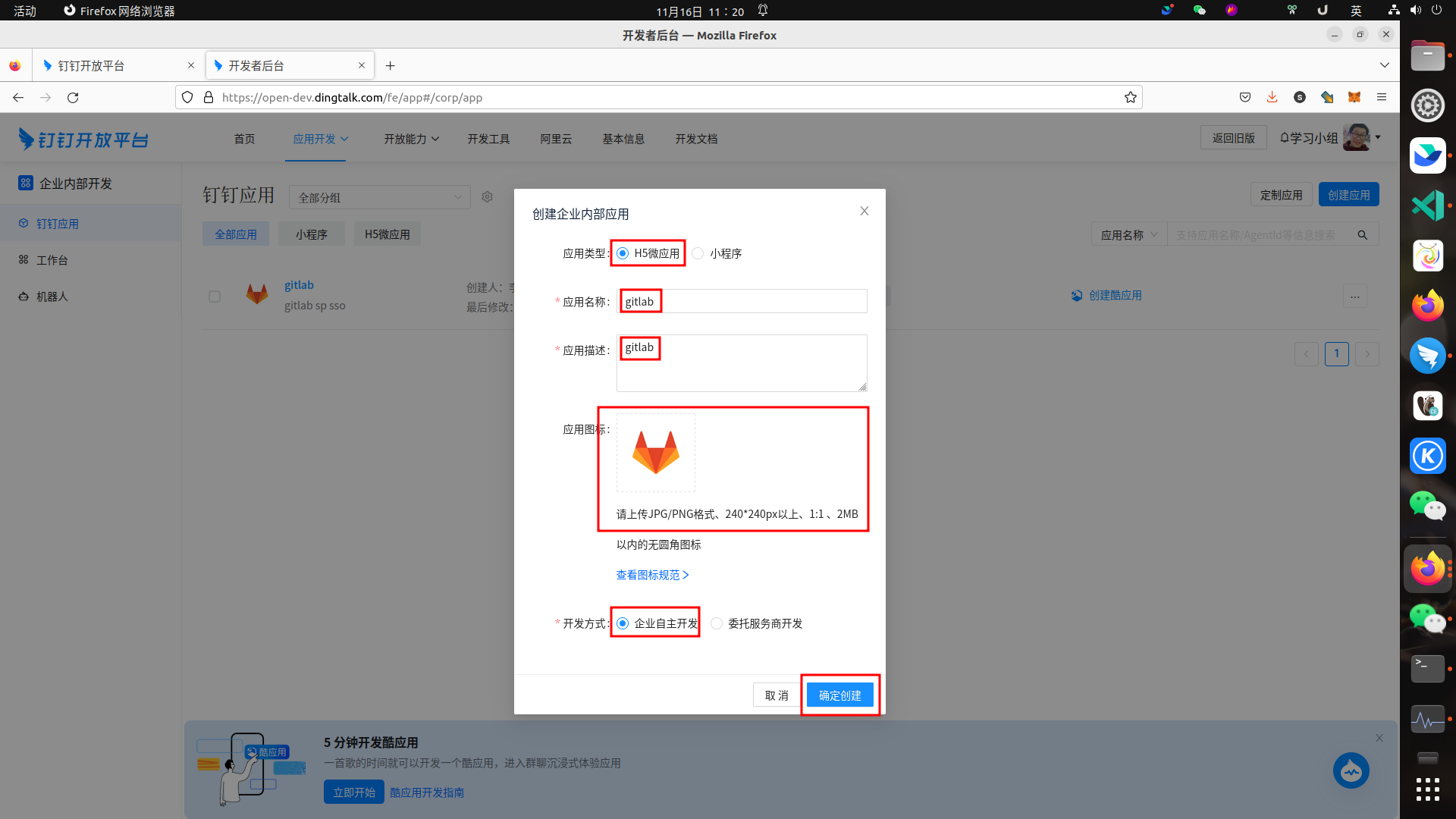
创建应用, 补充相关信息之后, 点击确认创建

- 点击
应用与功能, 点击登录与共享

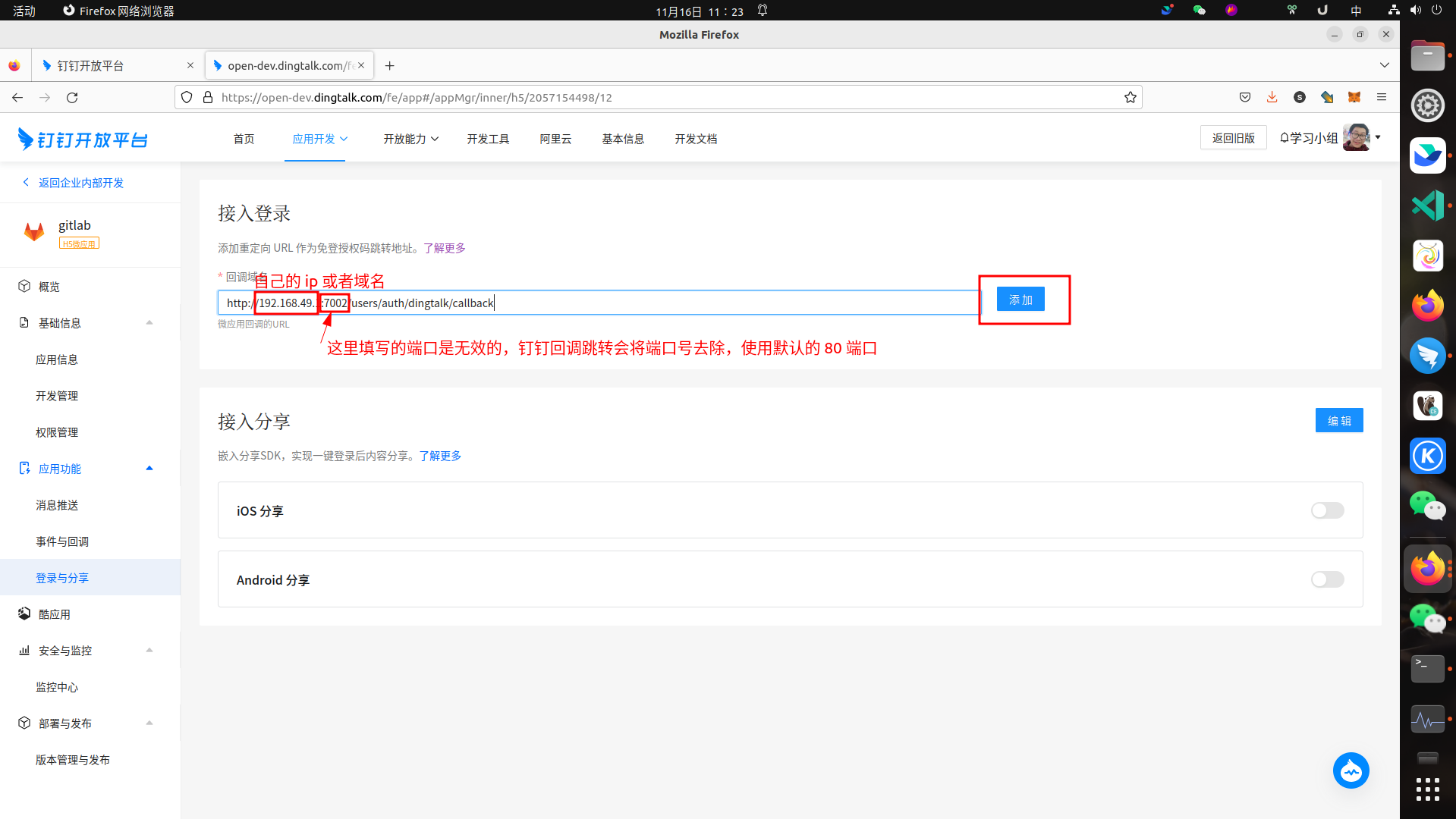
- 补充回调域名
http://<ip或者域名>:<无效的端口号>/users/auth/dingtalk/callback, 点击添加

- 选择
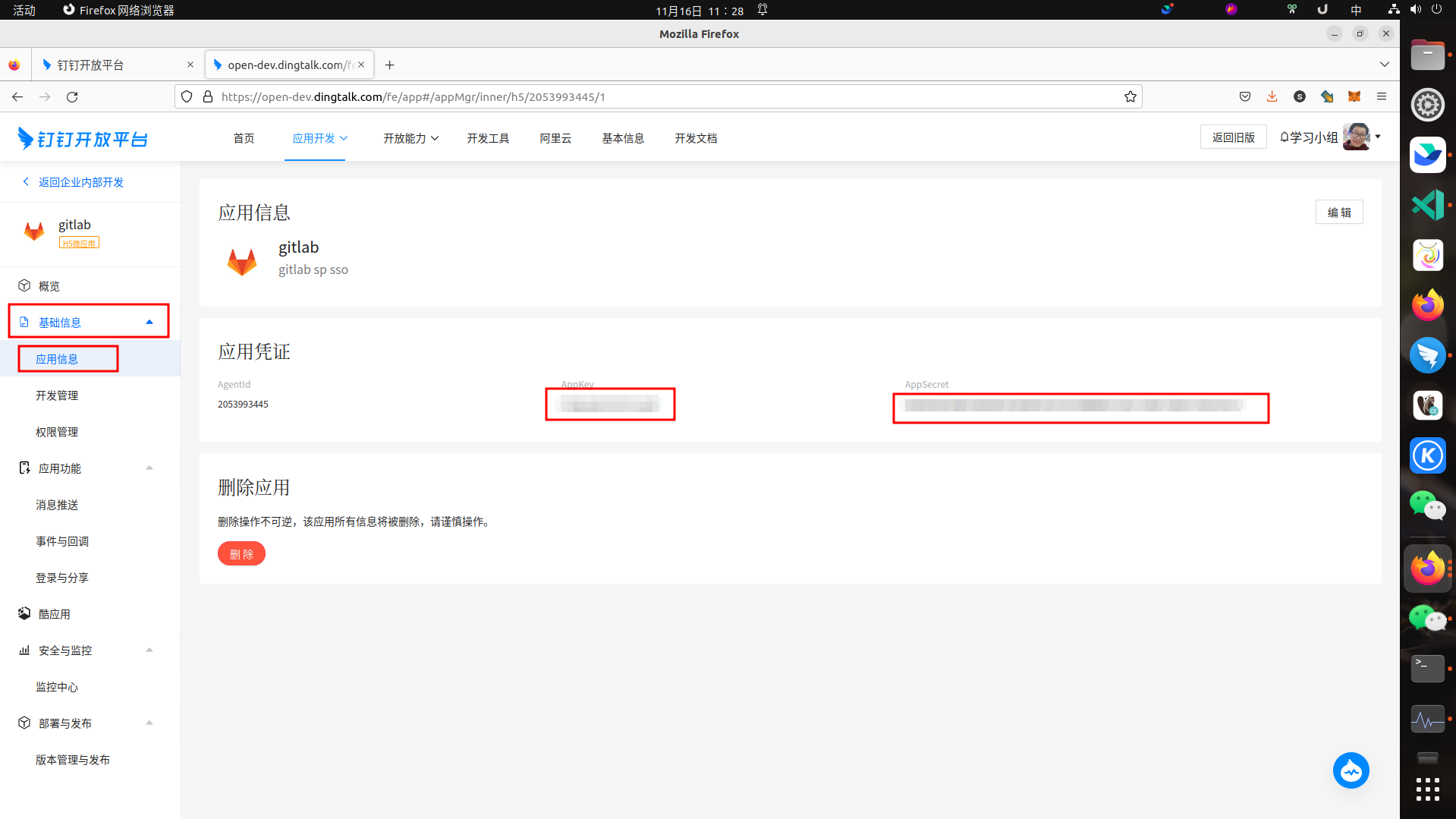
基础信息, 点击下面的应用信息, 获取该应用的AppKey和AppSecret

note: 如果你想控制使用该应用的用户或者组权限, 可以在应用 基础信息 下的 权限管理 进行相关操作.
- 进入
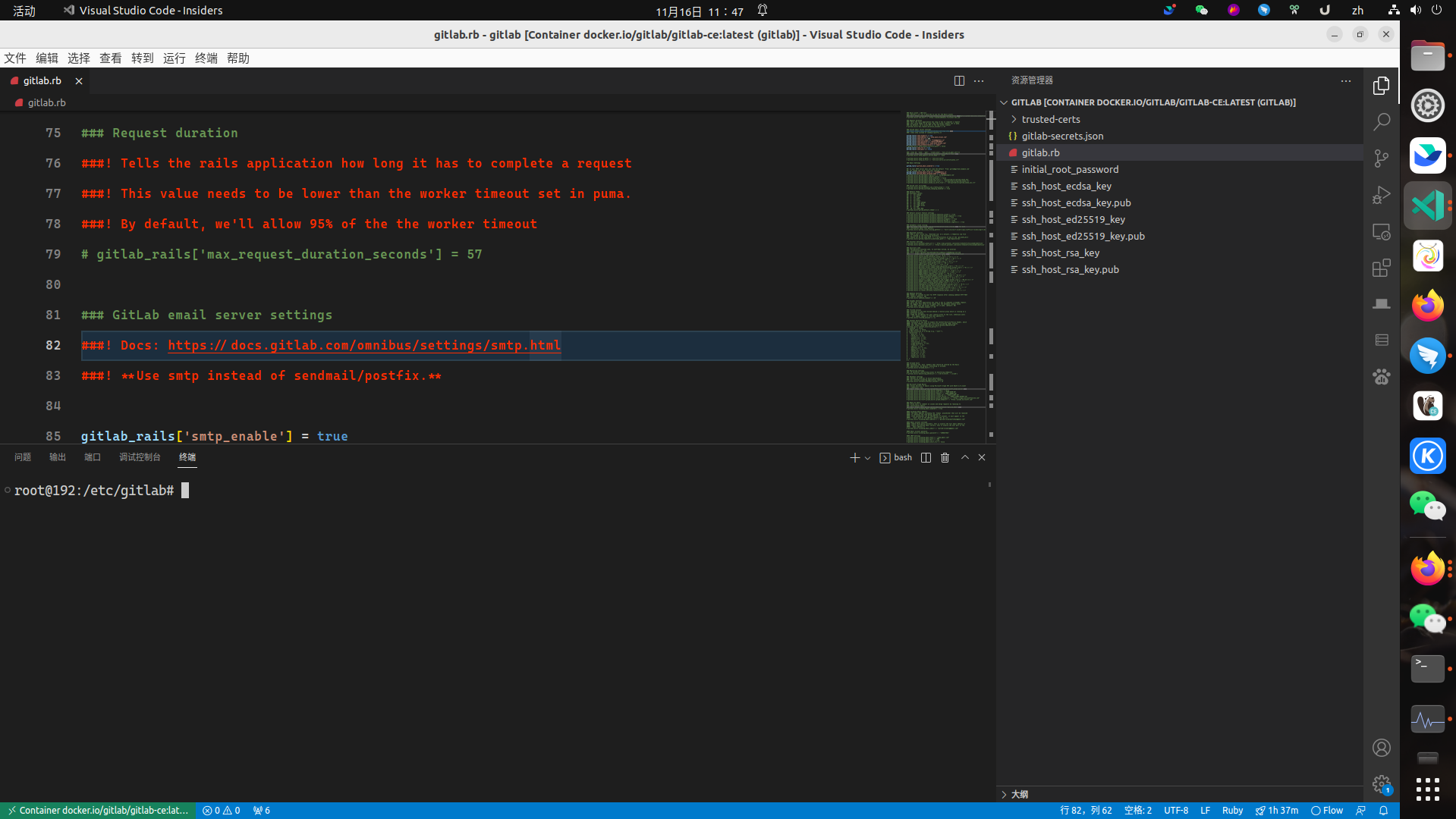
docker容器中, 或者停止容器(这里展示使用 vscode 插件进入 gitlab 容器 attach vscode 并进入 etc/config), 编辑config映射的相关文件gitlab.rb, 找到OmniAuth Settings进行如下配置

### OmniAuth Settings
###! Docs: https://docs.gitlab.com/ee/integration/omniauth.html
gitlab_rails['omniauth_enabled'] = true
gitlab_rails['omniauth_allow_single_sign_on'] = ['saml','dingtalk']
# gitlab_rails['omniauth_sync_email_from_provider'] = 'saml'
gitlab_rails['omniauth_sync_profile_from_provider'] = []
# gitlab_rails['omniauth_sync_profile_attributes'] = ['email']
gitlab_rails['omniauth_auto_sign_in_with_provider'] = nil
gitlab_rails['omniauth_block_auto_created_users'] = false
gitlab_rails['omniauth_auto_link_ldap_user'] = true
gitlab_rails['omniauth_auto_link_saml_user'] = true
# gitlab_rails['omniauth_auto_link_user'] = ['saml']
gitlab_rails['omniauth_external_providers'] = ['dingtalk']
gitlab_rails['omniauth_allow_bypass_two_factor'] = []
gitlab_rails['omniauth_providers'] = [
{
"name" => "dingtalk",
"app_id" => "APP_ID", # -> 应用的 AppKey
"app_secret" => "APP_SECRET", # -> 应用的 AppSecret
# "args" => { "access_type" => "offline", "approval_prompt" => "" }
}
]
- 在进行完
sso相关配置之后, 进行mail的相关配置, 找到GitLab email server settings
### GitLab email server settings
###! Docs: https://docs.gitlab.com/omnibus/settings/smtp.html
###! **Use smtp instead of sendmail/postfix.**
gitlab_rails['smtp_enable'] = true
gitlab_rails['smtp_address'] = "smtp.qiye.aliyun.com" # 你自己的 smtp_address
gitlab_rails['smtp_port'] = 465
gitlab_rails['smtp_user_name'] = "username@example.com" # 你自己的 smtp_user_name
gitlab_rails['smtp_password'] = "password" # 你自己的 smtp_password
gitlab_rails['smtp_domain'] = "smtp.qiye.aliyun.com" # 你自己的 smtp_domain
gitlab_rails['smtp_authentication'] = "login"
# gitlab_rails['smtp_enable_starttls_auto'] = false
gitlab_rails['smtp_tls'] = true
gitlab_rails['smtp_pool'] = false
###! **Can be: 'none', 'peer', 'client_once', 'fail_if_no_peer_cert'**
###! Docs: http://api.rubyonrails.org/classes/ActionMailer/Base.html
# gitlab_rails['smtp_openssl_verify_mode'] = 'none'
# gitlab_rails['smtp_ca_path'] = "/etc/ssl/certs"
# gitlab_rails['smtp_ca_file'] = "/etc/ssl/certs/ca-certificates.crt"
### Email Settings
gitlab_rails['gitlab_email_enabled'] = true
##! If your SMTP server does not like the default 'From: gitlab@gitlab.example.com'
##! can change the 'From' with this setting.
gitlab_rails['gitlab_email_from'] = 'username@example.com' # -> 你自己的 gitlab_email_from
gitlab_rails['gitlab_email_display_name'] = 'Example' # -> 你自己的 gitlab_email_display_name
这里展示的是 smtps 的相关配置而且不是 smtp_enable_starttls_auto, 更多相关信息请看 参考 相关内容
- 进行
smtp server的校验, 以及生效更改的配置
gitlab-rails console
# from 你的测试邮箱 # to 填写的 gitlab_email_from
ActionMailer::Base.mail(from: "test@example.co", to: @receiver, subject: @subject, body: "Test").deliver
# succuse
# 输入 exit 退出 gitlab-rails console
成功之后, 使配置生效
gitlab-ctl reconfigure
测试
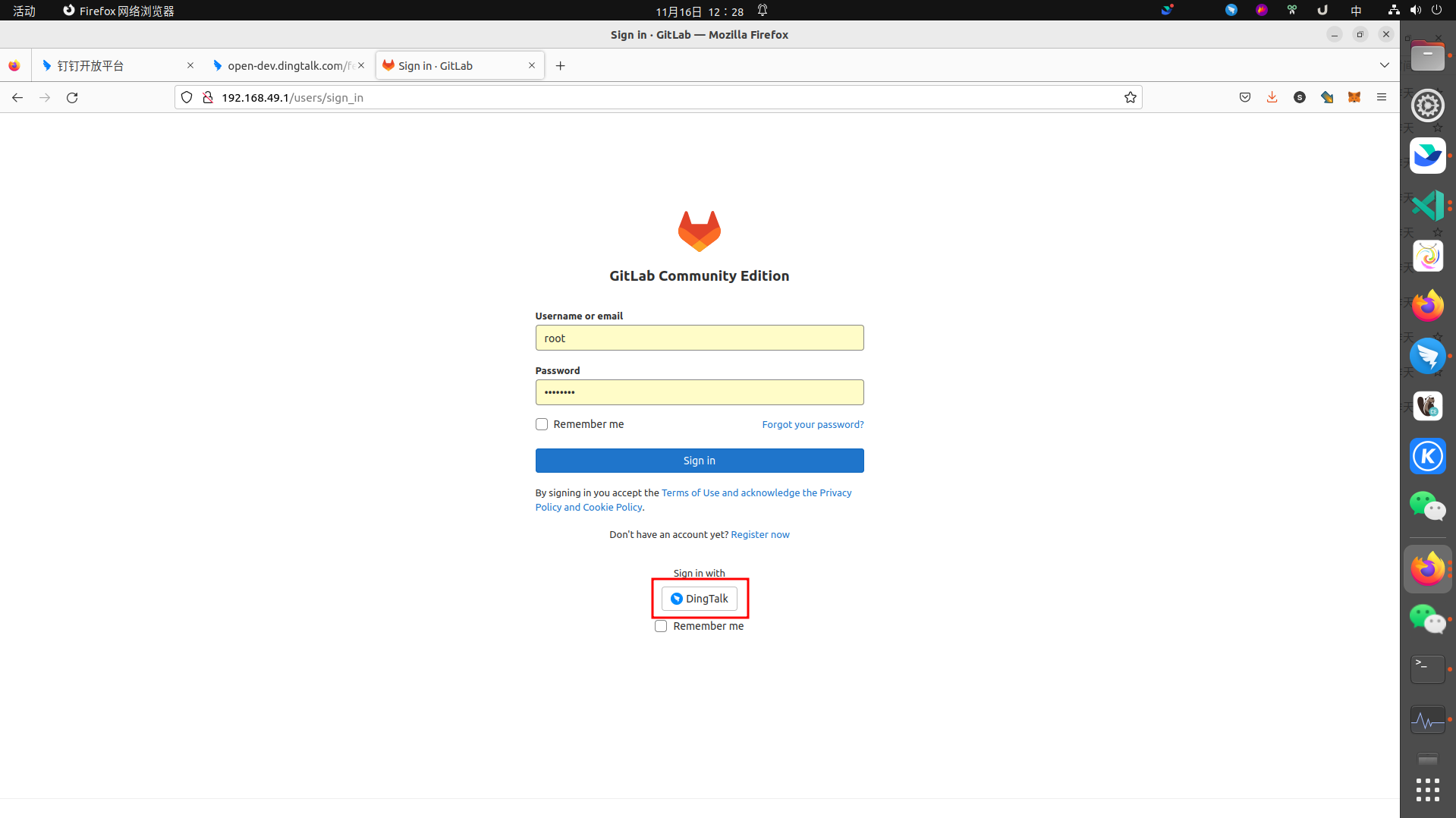
- 登录
gitlab
notes: root 账户临时密码存放位置在 /etc/gitlab/initial_root_password

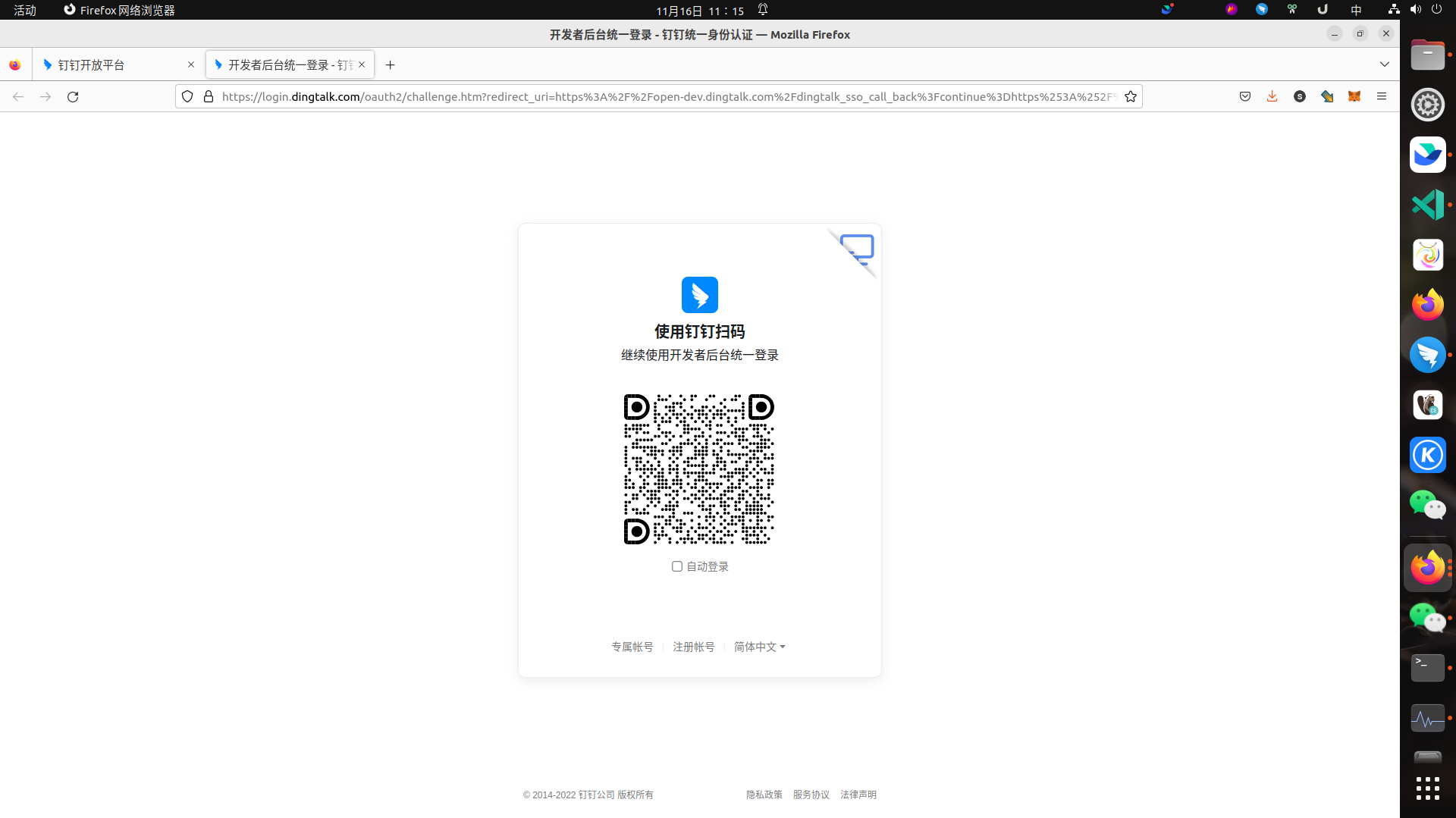
- 扫码登录

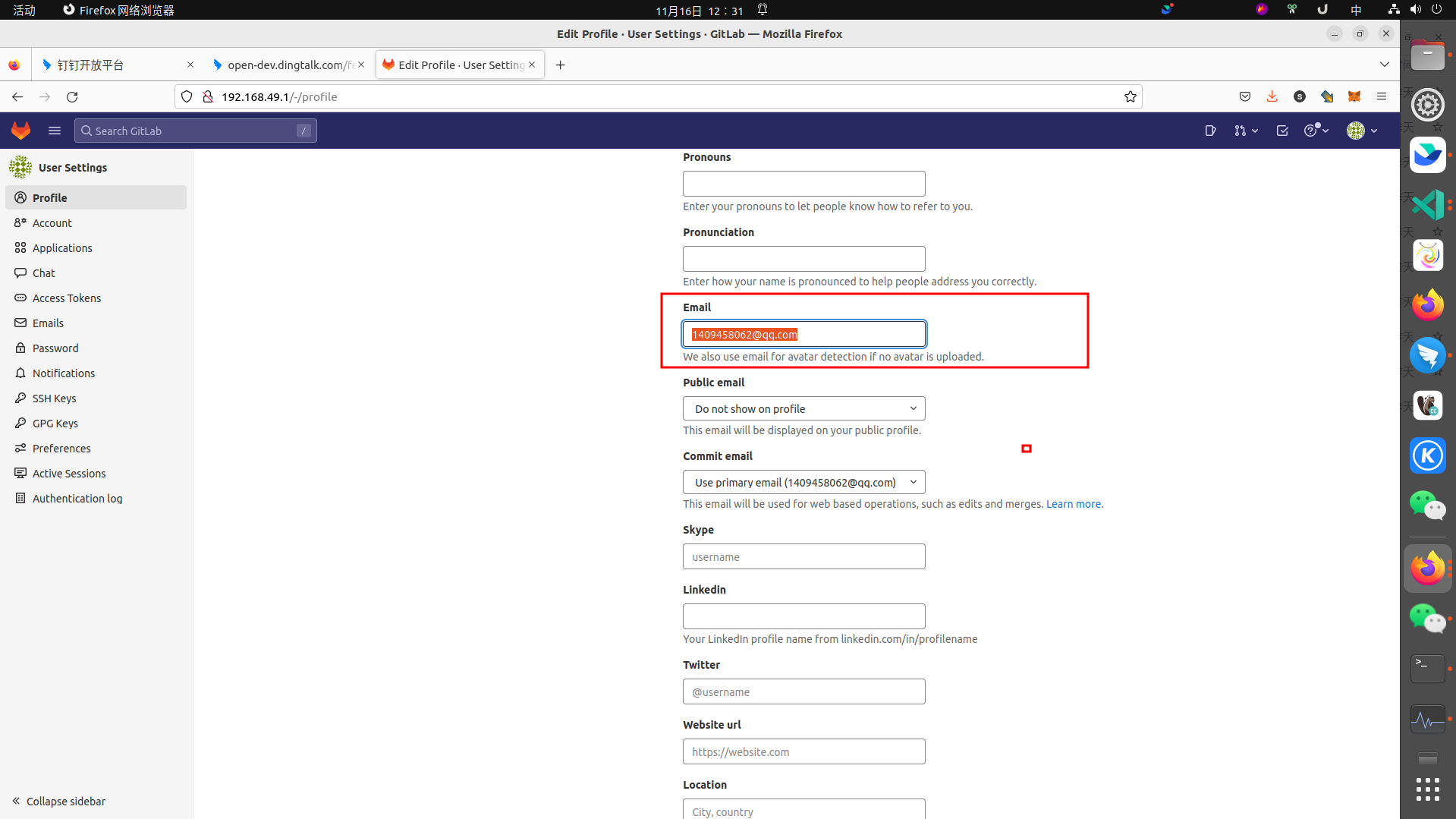
- 第一次登录会强制绑定
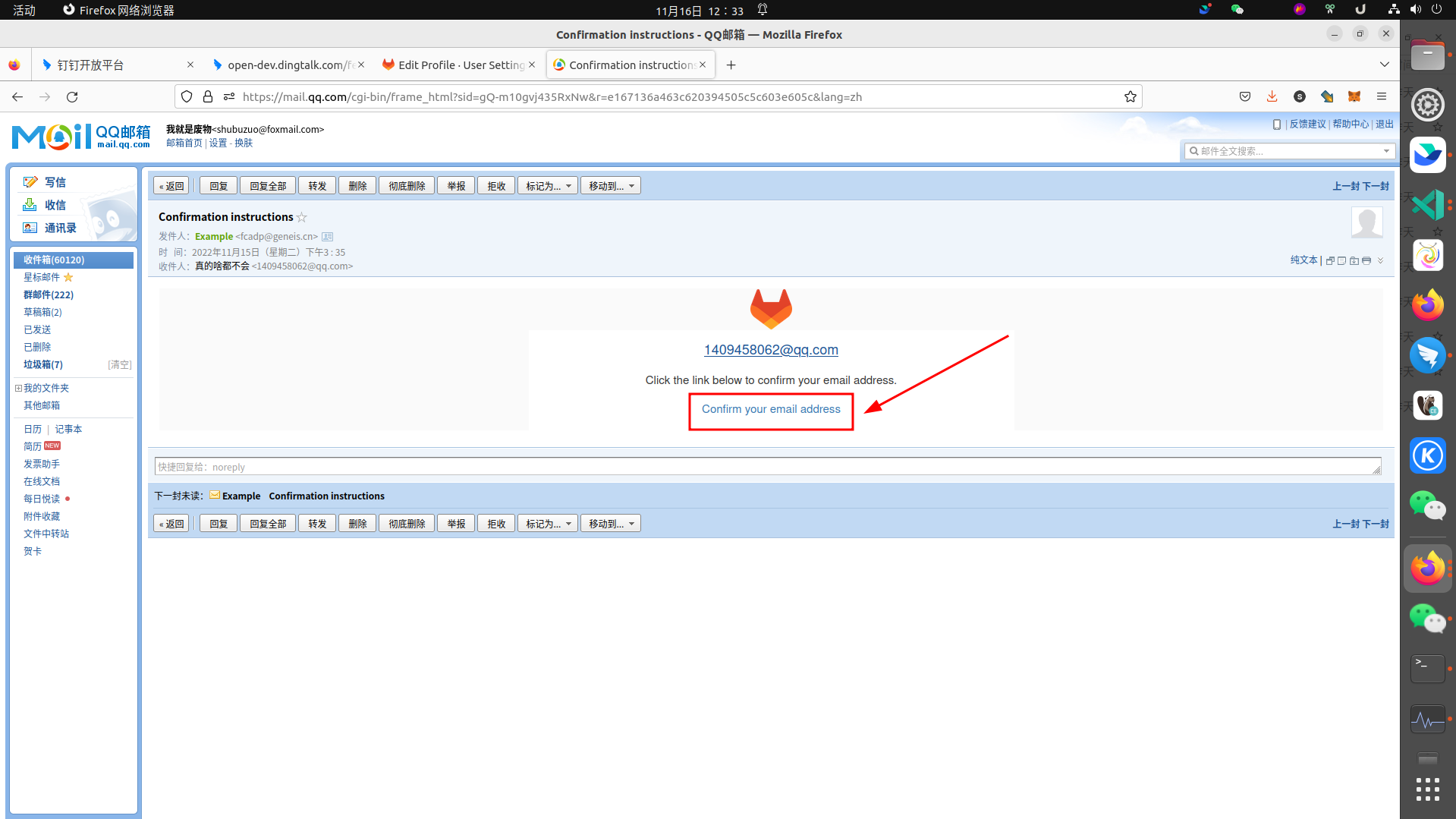
email, 输入你的email, 在 mail 中确认信息

- 至此钉钉验证结束
思考:
- 我们并没有在 gitlab 中配置钉钉图标, 为什么会在登录页中出现正确的图标?
- OmniAuth 为我们作了什么?
- 你了解 OmniAuth 吗?
群机器人
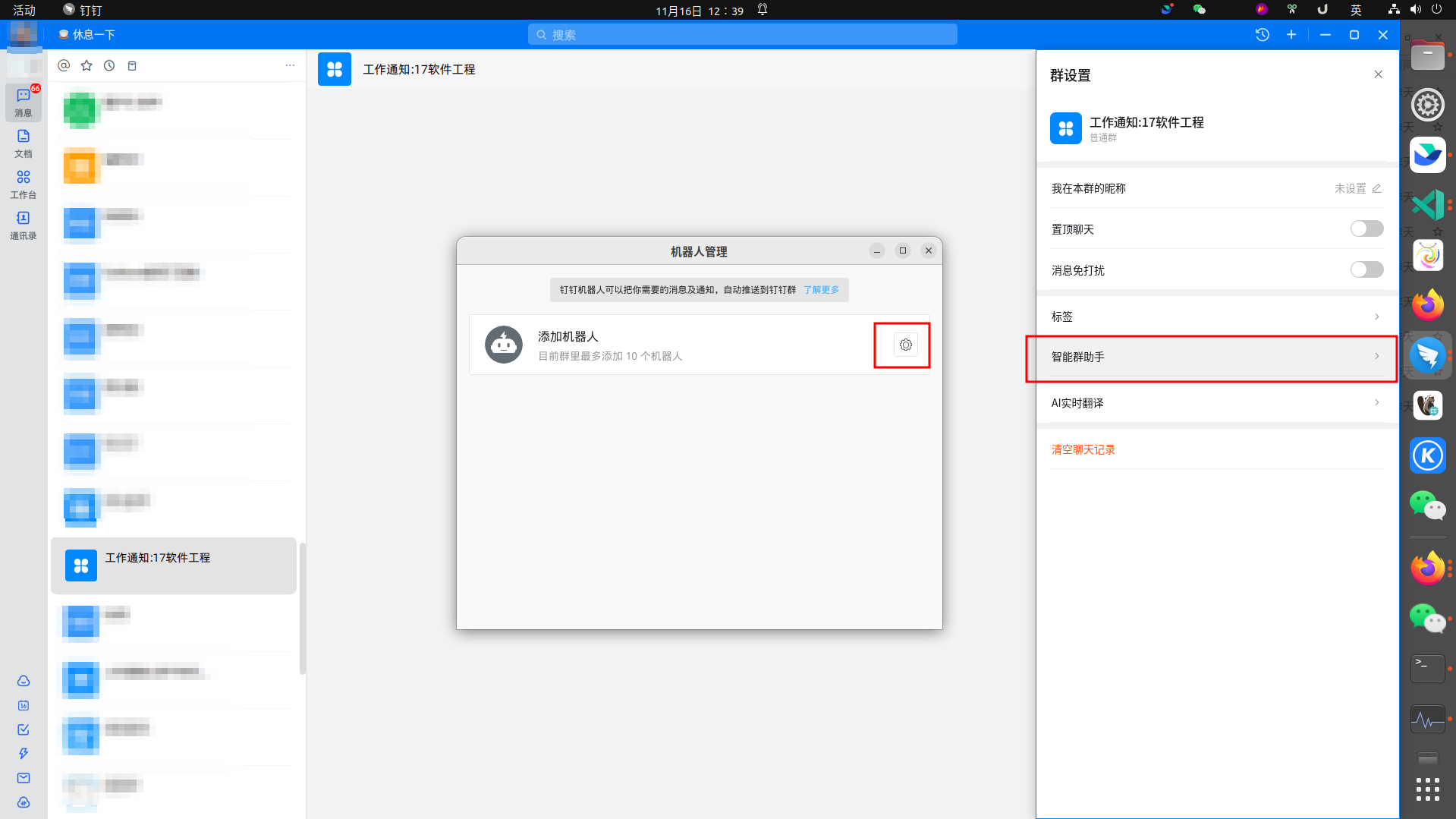
- 在
钉钉中选择一个将要推送gitlab通知的群, 并确保你有创建机器人的权限

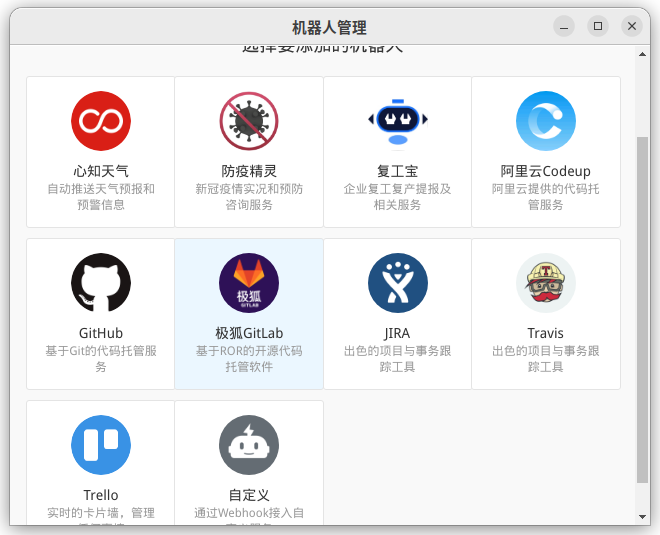
- 选择
gitlab, 点击添加

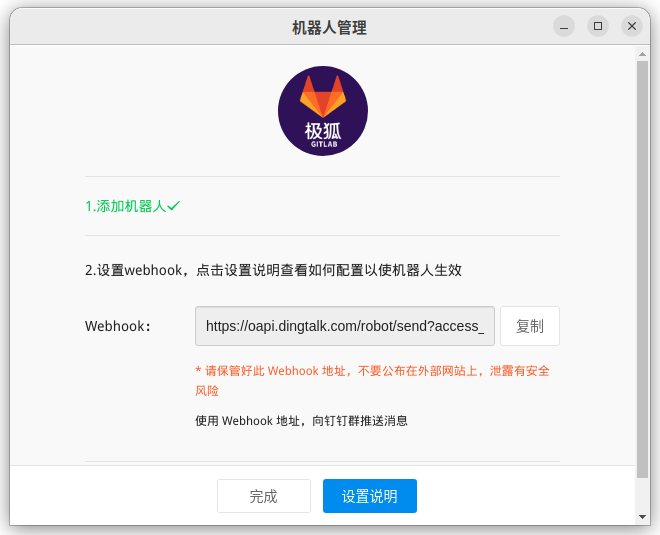
- 取名字, 点击
完成

- 保存
webhook信息, 点击完成

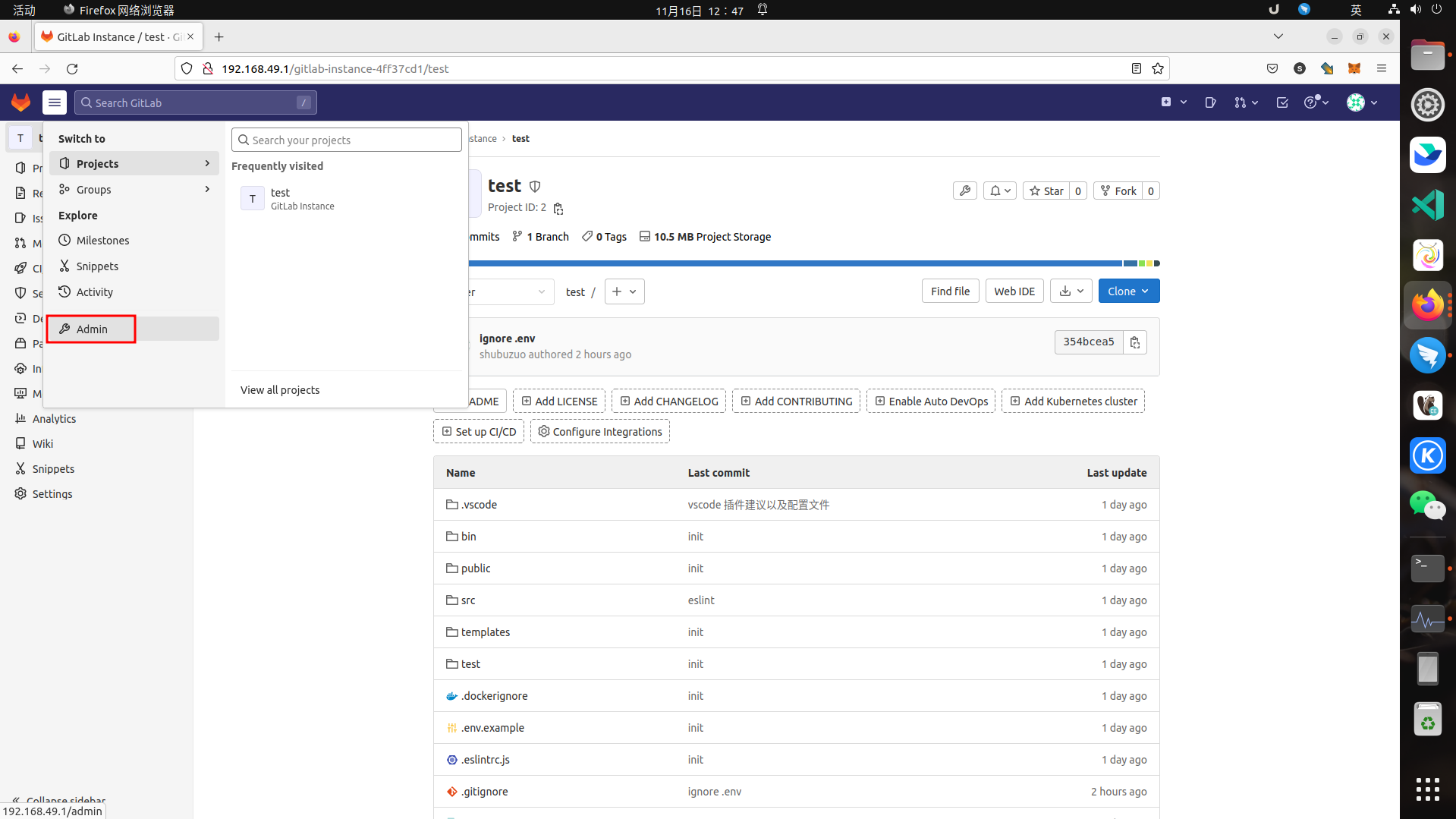
- 管理员 身份进入
gitlab, 点击admin

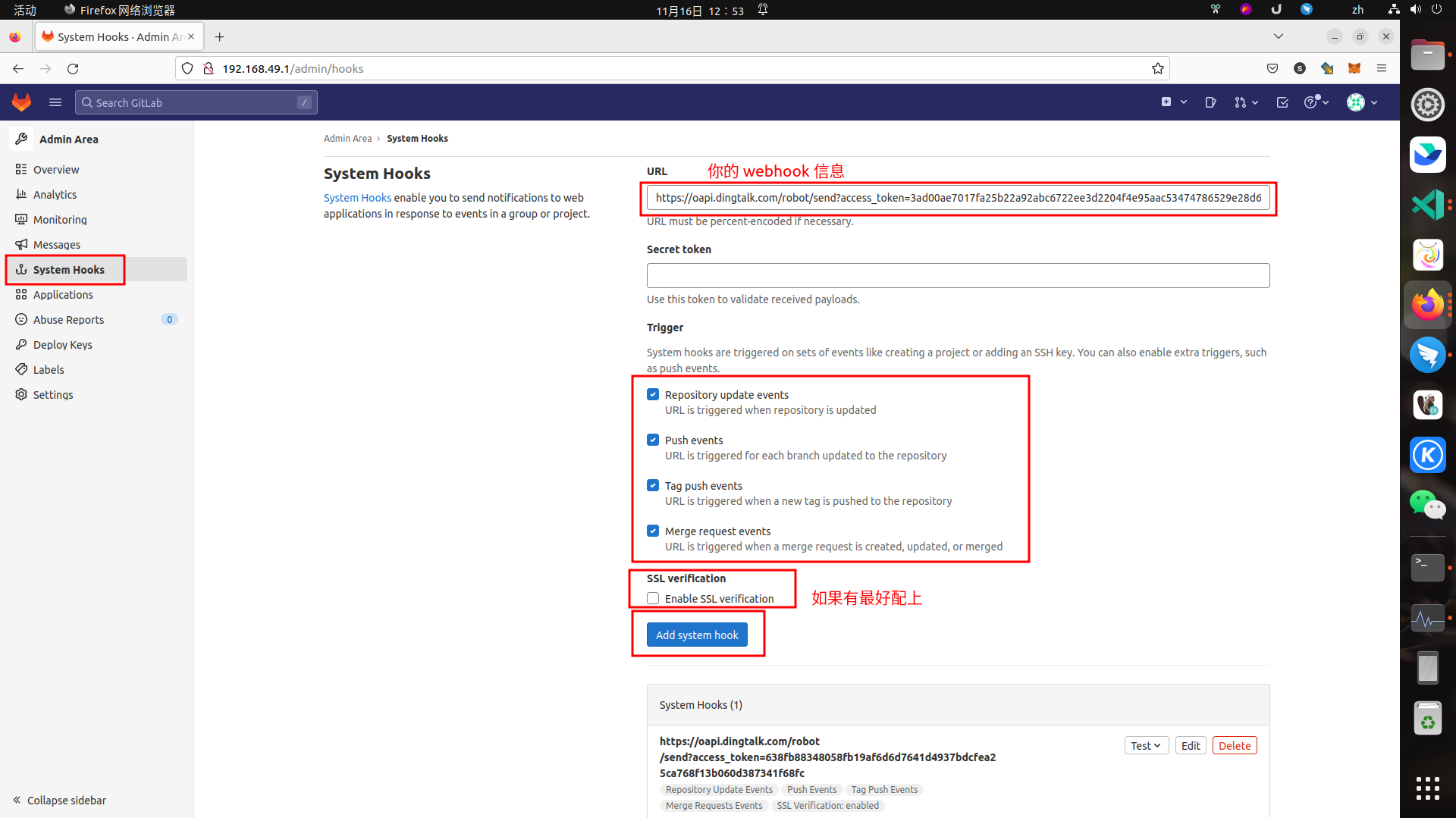
- 将
webhook填写到url中, 选中相关事件, 最后点击add system hook

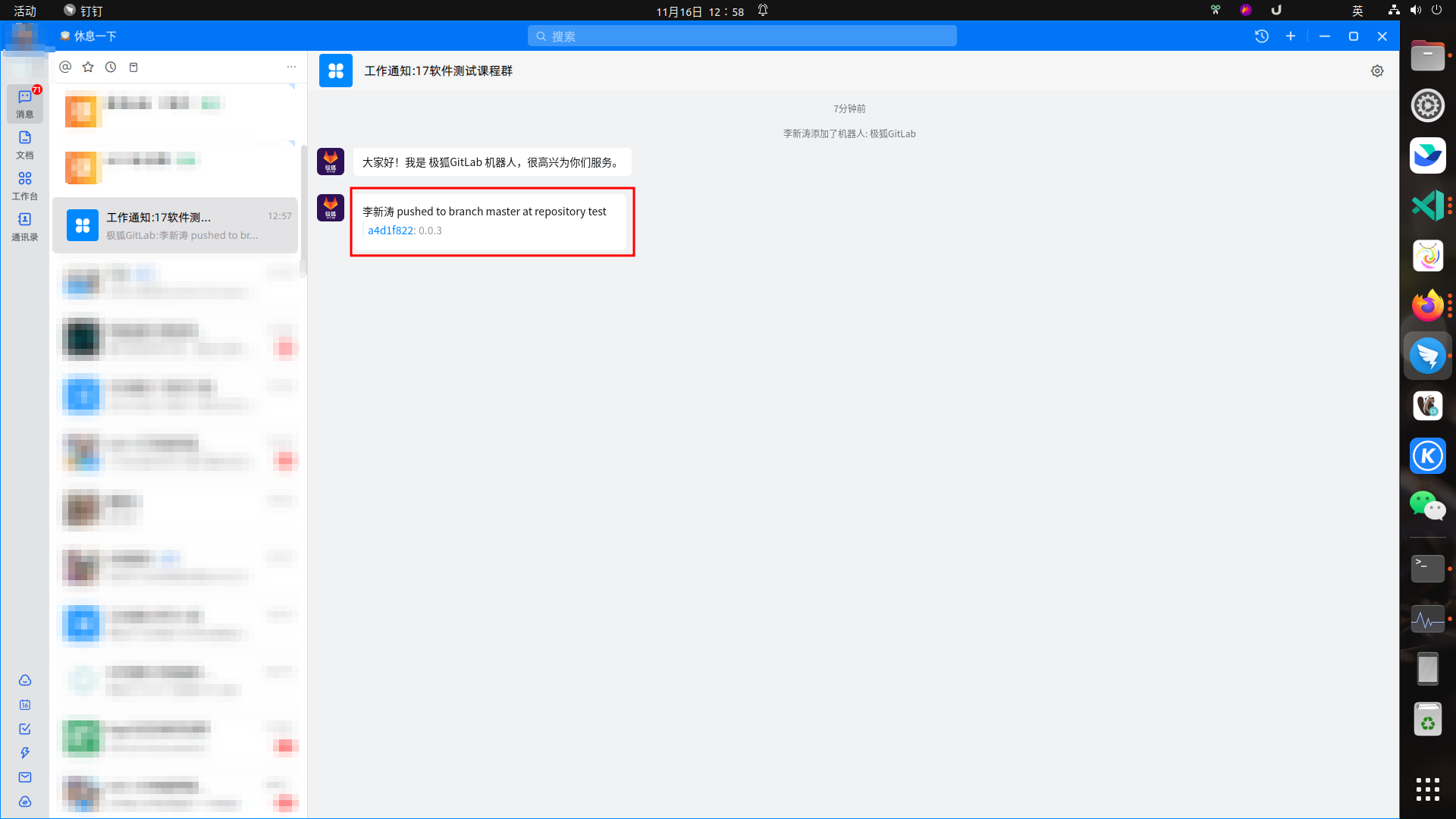
- 测试, 创建对应仓库推送相关代码, 观察是否有机器人发送对应的消息

- 至此, 完成全部流程
这篇文章内容详实、结构清晰,为读者提供了从零配置GitLab与钉钉集成的完整指南,具有很强的实操性。以下是针对文章的几点总结与建议:
核心优势与亮点
步骤分解细致
无论是Docker部署、SSO配置还是群机器人集成,均拆解为可执行的步骤,配合代码块和截图,降低了读者的学习门槛。例如,通过
gitlab-rails console测试SMTP的步骤,直观展示了验证逻辑。实践导向的补充说明
文中多次强调生产环境建议(如使用Nginx替代直接暴露80端口),体现了对实际场景的考量。同时,对
OmniAuth的提问(如图标自动生成)巧妙引导读者思考其底层机制,增强了内容的深度。资源整合完善
参考链接覆盖了Docker部署、SSH配置、SMTP测试等多维度内容,为读者提供了扩展学习的路径。部分链接(如钉钉SSO官方文档)直击核心需求,可信度较高。
可优化的建议
关键步骤的细节补充
netstat -tuln)。技术原理的浅层解释
ssh config示例中Host字段未明确命名规则,可补充说明如何根据实际网络环境调整(如内网穿透场景)。流程的可扩展性建议
鼓励与总结
文章将复杂的系统集成拆解为可复用的步骤,尤其适合团队协作场景下的技术落地。建议后续可扩展以下方向:
整体而言,这是一篇兼具实用性和启发性的技术文档,对DevOps与协作工具集成的读者具有重要参考价值。
这篇文章详细介绍了如何在Docker环境下部署GitLab,并集成钉钉SSO、邮件通知以及机器人webhook。作者通过分步骤的讲解,让读者能够逐步完成从环境搭建到功能配置的整个过程。
对于Docker部署GitLab的部分,作者提到了使用
docker-compose.yml文件来简化容器编排,这是一个非常实用的方法,特别适合需要快速启动和停止服务的场景。不过,在实际操作中,可能会遇到镜像下载慢或者版本不兼容的问题,这时候可能需要手动调整配置或寻找合适的镜像源。在钉钉SSO集成方面,作者提供了清晰的应用注册和回调地址配置步骤。这对于习惯了传统登录方式的用户来说是一个重要的优化点。然而,初次接触OAuth2.0协议的新手可能会对密钥管理和权限设置感到困惑,建议读者在操作前仔细阅读钉钉开放平台的相关文档。
邮件通知与SMTP配置是另一个关键点。作者详细说明了如何通过修改
gitlab.rb文件来配置邮件服务,并提醒用户测试配置是否成功。不过,在实际应用中,可能会遇到邮件被服务器拦截或者无法发送的问题,这时候需要检查邮件服务器设置、网络防火墙以及SPF记录等。钉钉机器人webhook的配置部分,作者提供了添加钩子和事件触发的具体步骤。这对于项目管理和团队协作来说是一个很大的便利,可以实时跟踪代码仓库的变化。然而,在测试阶段可能会遇到消息格式不对或者权限问题,建议读者按照官方文档逐步排查并验证每一步设置是否正确。
总的来说,这篇文章结构清晰,内容详实,非常适合想要在Docker环境下部署GitLab并集成企业级功能的开发者和管理员阅读。对于有经验的用户来说,这是一份实用的参考指南;对于新手而言,则是一个很好的学习起点,能够帮助他们快速上手,并根据实际需求进行调整和优化。
首先,我要赞赏你对Gitlab部署与钉钉集成的详细和深入的探讨。你的文章包含了大量的实用信息和步骤,这对于那些想要实现这种集成的人来说非常有帮助。特别是你提供的代码示例和屏幕截图,使得读者能够更好地理解和跟随你的步骤。
你的文章的核心理念是通过详细的步骤和清晰的解释,使得读者能够理解和实现Gitlab与钉钉的集成。我非常赞赏这个理念,因为它强调了实践的重要性,并且鼓励读者去实际操作和学习。
然而,我注意到有几个地方可能需要改进。首先,虽然你的文章包含了大量的信息,但是它的结构可能会让读者感到困惑。你可能需要加入一些小标题,以帮助读者更好地理解和跟随你的文章。其次,你在文章的最后提出了一些问题,但是并没有提供答案。这可能会让读者感到困惑,因此我建议你在提出问题之后,提供一些可能的答案或者解释。
总的来说,你的文章是一篇非常实用和详细的教程,我相信它对于那些想要实现Gitlab与钉钉集成的人来说非常有帮助。我期待看到你的更多文章和教程!